transition만 사용해 메뉴 스르륵 열리게 만들기
2021. 9. 26. 21:05ㆍTIL
현재 작업 중인 페이지에서 테이블의 데이터를 누르면 오른쪽에서 캘린더를 가지고있는 바가 스르륵 열리도록 만들어줘야한다.
스르륵 띄워주기.... 이 작업이 왜이렇게 잘 안되는지!!
꽤 오랜시간 잡고있다가 결국 해결하였다ㅎㅎ


transition을 사용하는데, 그럴려면 조건이 일치할때 왼쪽 캘린더를 오픈하는것이 아니고,
캘린더는 항상 띄워주되 width를 0으로 만들어 화면에선 안보이도록 해준다. 그리고 테이블에서 데이터 클릭 시 width를 바꿔준다.
// 왼쪽 구역의 너비
width: ${props => props.showRight ? 'calc(100% - 430px)' : '100%'};
// 오른쪽 구역의 너비
width: ${props => props.showRight ? '430px' : '0px' };그리고 width가 변할때 tansition을 준다.
둘 중 하나에 transition주면 됨
transition: all 1s;아니 이렇게 간단했는데 왜 안됐던걸까?
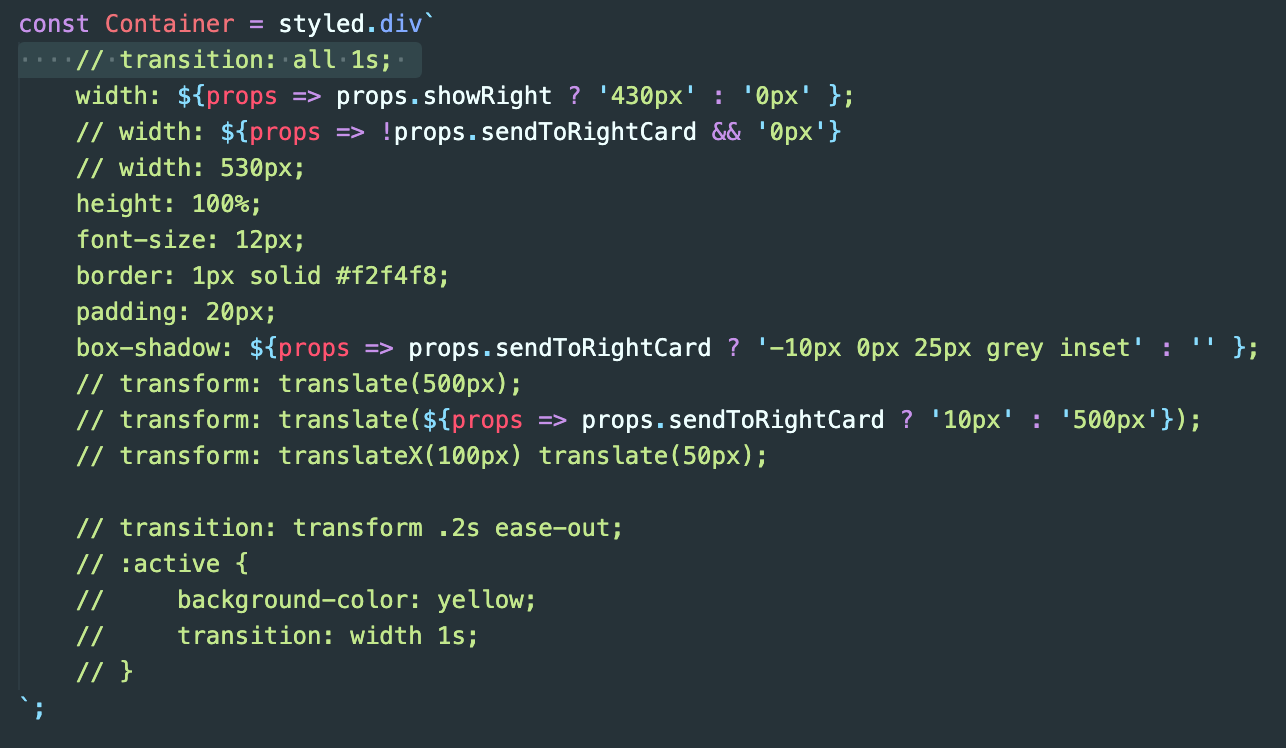
나의 삽질 흔적..

사실 이전에 이것저것 계속 만져봤지만 안되었을땐 내가 transition: all이 아닌 width로 설정해두었었다.
지금은 모든 프로퍼티의 변화를 1초에 걸쳐 변화시킨다. 인데 width로 해두었을땐 width만 1초에 걸쳐 변화시킨다.였다.
음..근데 나는 width만 변화시키려는게 맞으니 그냥 width만 적어주면 되는거 아닐까했는데.. 사실 아직도 풀리지않은 의문점이다.

'TIL' 카테고리의 다른 글
| 자식컴포넌트에서 부모컴포넌트로 함수 보내주기 (0) | 2021.11.20 |
|---|---|
| ✨입사 후 첫번째 테스크, 관리자페이지1 (0) | 2021.10.12 |
| kakao map api로 지도 구현하기! (0) | 2021.09.26 |
| TIL - 0901 페이지네이션 라이브러리 사용하기1 (0) | 2021.09.05 |
| TIL-0825 (0) | 2021.08.26 |