플러터에서 반복문 돌려 카드박스 만들기
2023. 7. 13. 21:13ㆍ개발공부/Flutter (ft.Dart)
플러터 공부를 드디어 시작하였다.
생각하고있는 프로젝트는 아주 간단한 프로젝트라, 처음 접하는 언어 다트를 공부하며 진행해보기에 아주 적합한거같다.
우선, DB에서 카테고리를 불러오면 각 카테고리마다 카드 박스를 만들어야한다.

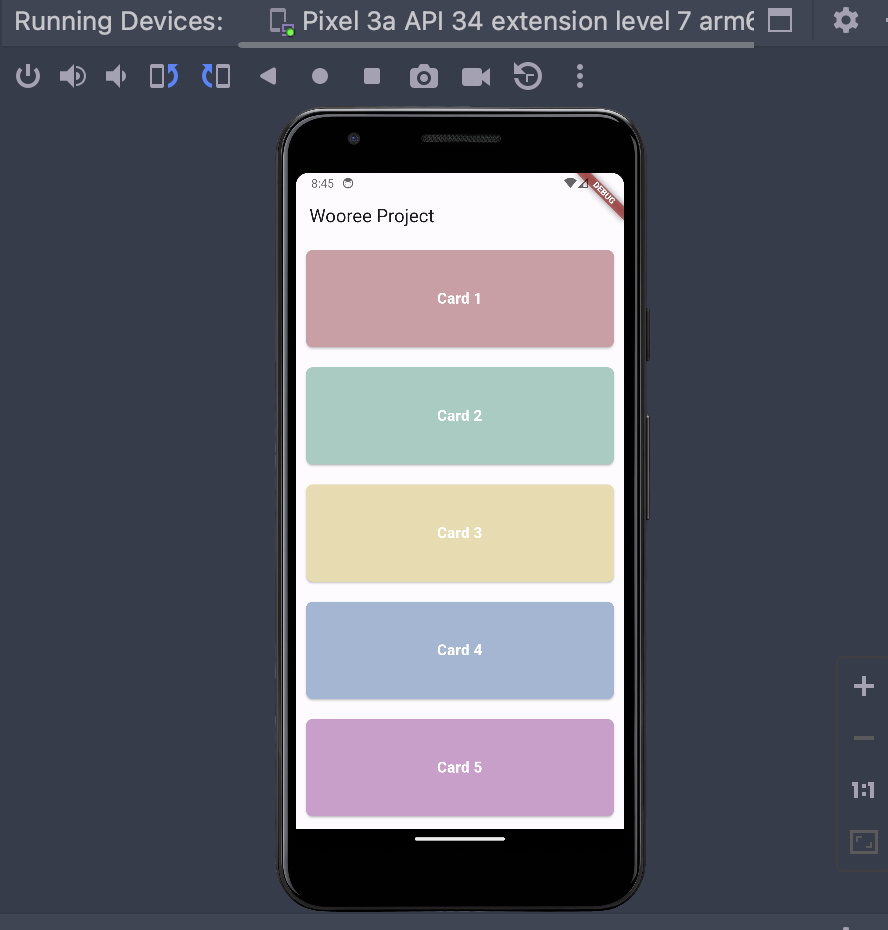
오늘의 최종 화면은 이렇게 나오면 완성!
제일 먼저 StatelessWidget, StatefulWidget과 같은 flutter를 구성하는 widget불러오기 위해서 아래처럼 import해주고, 기본 세팅을 마친다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}현재화면의 껍데기(?)를위해 Stateless widget을 먼저 만들어주고,
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
),
home: const MyHomePage(title: 'Wooree Project'),
);
}
}Stateful Widget에서 작업할 함수 _MyHomePageState를 불러준다.
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}이제 각각의 카드를위한 코드가 아래에있다.
class _MyHomePageState extends State<MyHomePage> {
// 우선 데이터는 임의로 넣어보았다.
final List<String> cardTitles = [
'Card 1',
'Card 2',
'Card 3',
'Card 4',
'Card 5',
];
// 각 카드의 색상을 지정하였다.
final List<Color> cardColors = [
Color(0xFFD6A4A4), // Pastel Pink
Color(0xFFA4D6C3), // Pastel Green
Color(0xFFF3E5AB), // Pastel Yellow
Color(0xFFA4C0D6), // Pastel Blue
Color(0xFFD6A4CD), // Pastel Purple
];
// 각 카드 클릭이벤트
void handleCardClick(int index) {
print('Clicked card: ${cardTitles[index]}');
// 나는 여기서 클릭 후 다른 페이지로 이동하도록 구현할거다.
}
// 카드 생성 위젯
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Wooree Project'),
),
// 반복문 돌리기
body: ListView.builder(
// 임의로 생성해준 cardTitles 배열의 length만큼 돌려줌
itemCount: cardTitles.length,
itemBuilder: (context, index) {
return Padding(
padding: EdgeInsets.all(8.0),
child: GestureDetector(
// onclick event
onTap: () => handleCardClick(index),
child: Card(
color: cardColors[index % cardColors.length],
elevation: 2,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
),
child: Container(
height: 100,
padding: const EdgeInsets.all(8),
margin: const EdgeInsets.all(8),
child: Center(
child: Text(
cardTitles[index],
style: TextStyle(
color: Colors.white,
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
),
),
),
),
);
},
),
);
}
}ListView.builder를 이용하여 반복문을 돌려주었다. 그리고 onClick event는 onTap을 사용해주면된다.
카드에 padding과 마진을 주기위해 Card안에 또 Container를 만들어주었지만 지금보니 굳이 그럴 필요없이 Card 하나만 만들어도 됐을 듯 하다.
이제 클릭 후 새로운 페이지로 넘어가야하는데, Navigator를 사용해보려한다.
'개발공부 > Flutter (ft.Dart)' 카테고리의 다른 글
| 플러터 페이지 이동하는 법 (0) | 2023.12.03 |
|---|---|
| 다트 문법 공부 (0) | 2023.11.26 |
| 카드 뒤집기 기능 구현 (0) | 2023.08.13 |
| flutter에서 notion api 호출하기 (0) | 2023.07.18 |