2023. 11. 30. 20:45ㆍTIL



한 컴포넌트에서 생성과 수정 모드를 함께 작업하다보니, defaultValues를 업데이트 시켜야하는 경우가 많았다.
수정모드일땐 props로 받아온 데이터를 넣어주어야하고, 생성일땐 빈값을 넣어주어야한다.
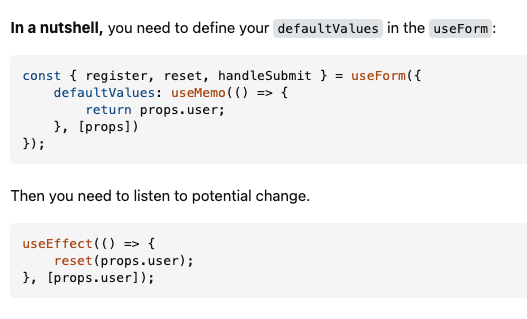
defaultValues는 최초 렌더링시에만 값이 들어가기때문에, 'edit'이라는 state가 변할때마다 리렌더링되면서 defaultValues도 업데이트될거라고 생각했는데, 생각처럼 잘 되지않았다.
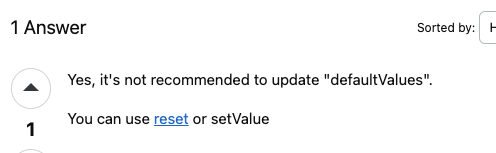
reset()을 사용하는것보다 defaultValues를 사용하는 것이 성능적으로 나을것이라 판단하여 최대한 reset()사용을 지양하고있었는데 구글링은 계속 reset()을 사용하라는 의견뿐이었다.

useForm
Performant, flexible and extensible forms with easy-to-use validation.
react-hook-form.com
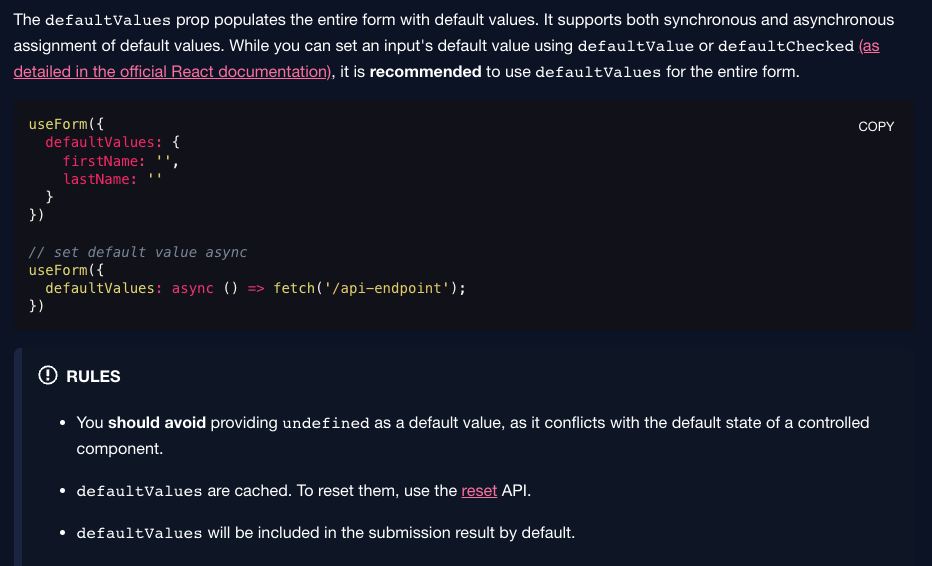
useForm document를 다시 읽어보니 'defaultValues are chached. To reset them, use the reset API.'
defaultValues는 캐시데이터여서 reset하려면 reset()을 사용하라고 얘기하고있다.
이번 작업을 통해, reset을 사용하면 효율적이지않은 방법일거라는 나의 고집때문에 수많은 삽질을 하였지만 작년의 나였다면, 그런 효율성은 따지지않고 일단 구현만된다면 그냥 사용해~습관은 버리고있는거같아 뿌듯했다.
조금 돌고돌아왔지만 그래도 결국 내가 원했던 해결방법을 찾아 다행이다🥲
'TIL' 카테고리의 다른 글
| react-hook-form 시작하기 (1) | 2023.11.26 |
|---|---|
| react-form-hook으로 깔끔하게 form 만들기 (0) | 2023.11.16 |
| xlsx라이브러리 사용하여 엑셀 파일로 다운로드 기능 심어주기 (0) | 2021.12.28 |
| 📱모바일에서 💻pc버전으로 볼 수있도록 구현하기 (0) | 2021.11.26 |
| 자식컴포넌트에서 부모컴포넌트로 함수 보내주기 (0) | 2021.11.20 |