파이어베이스, 스토어 설정하기
2021. 4. 13. 16:11ㆍ개발공부/리액트 기초
웹은 클라이언트와 서버로 구성되어있다.
서버는 클라이언트한테 어떤 데이터 혹은 html, css, js파일 등을 전달
둘은 요청, 응답으로 굴러감
이번엔 서버리스 파이어베이스를 사용해보자
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
시작하기 - 프로젝트 추가 -


파이어 스토어는 파이어베이스에 포함되어있는 서비스 중 하나, NoSQL 클라우드 데이터 베이스

데이터베이스 만들기 클릭

이건 나중에도 변경 가능
위치는 추후 변경 불가


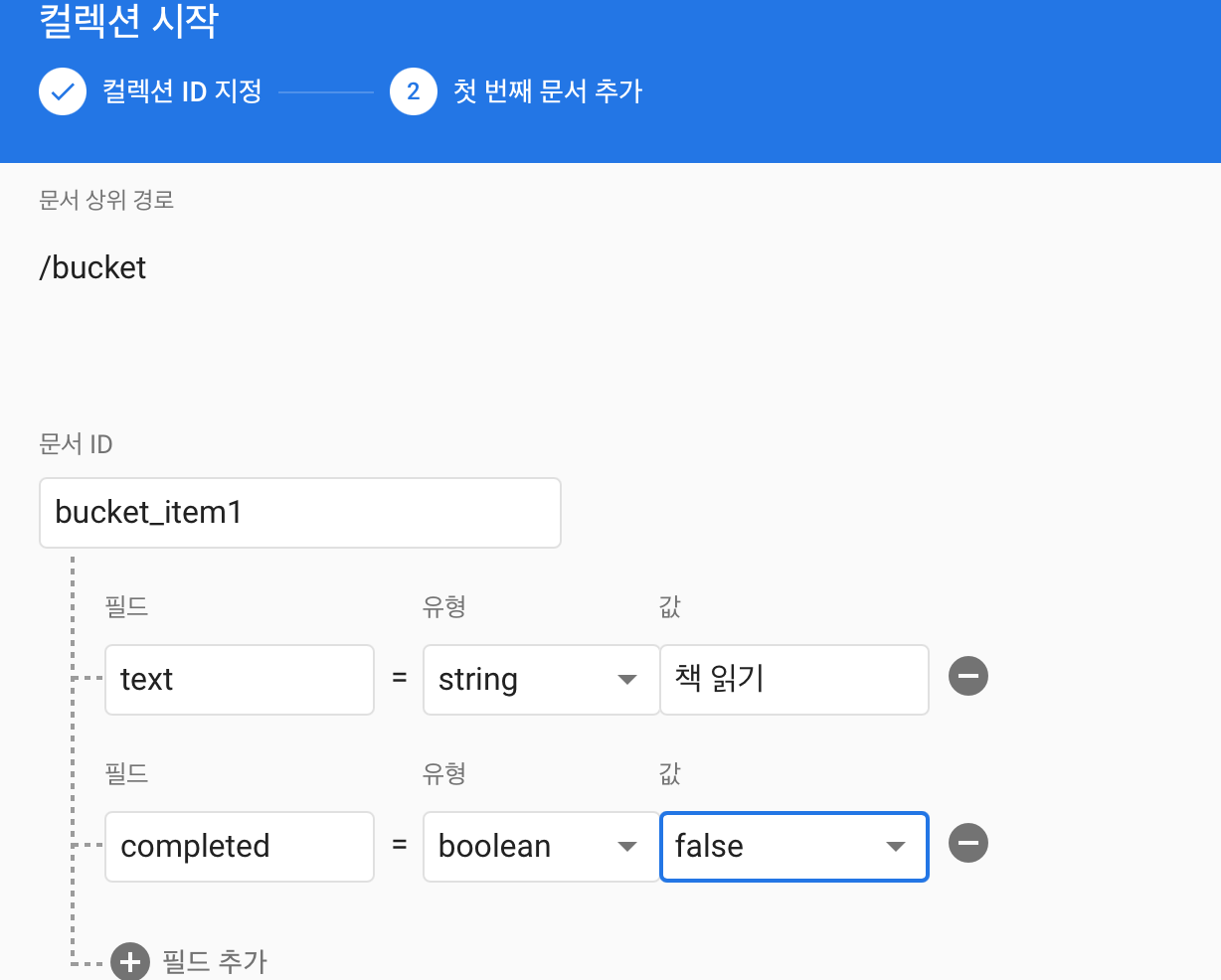
문서ID는 수정하거나 삭제할때 필요
리액트에 파이어베이스 연동하기
yarn add firebaseconfig가져오기
1. src폴더 하위에 firebase.js파일 생성

2. 파이어베이스 대시보드로 돌아가서 웹에 만들거니까 웹에 파이어베이스 추가하기

3.

이런 스크립트가 뜨면 firebaseConfig부분만 ctrl c!

붙여넣어준다.
App.js로가서 import해준다.

확인해보기위해 componentDidMount에서 콘솔찍어본다.

잘 들어와있다.

파이어베이스에 등록해둔 데이터를 불러와보자.
동기작업: 한줄ㅇ한줄한줄 읽고 결과값 딱 나오면 다음 작업 넘어감
비동기작업: 일단 요청을 보내놓고 나는 다음 작업하겠다
then: 비동기 작업이 끝나면(요청을 보내고 응답이오면) 뭐를해 라고 명령

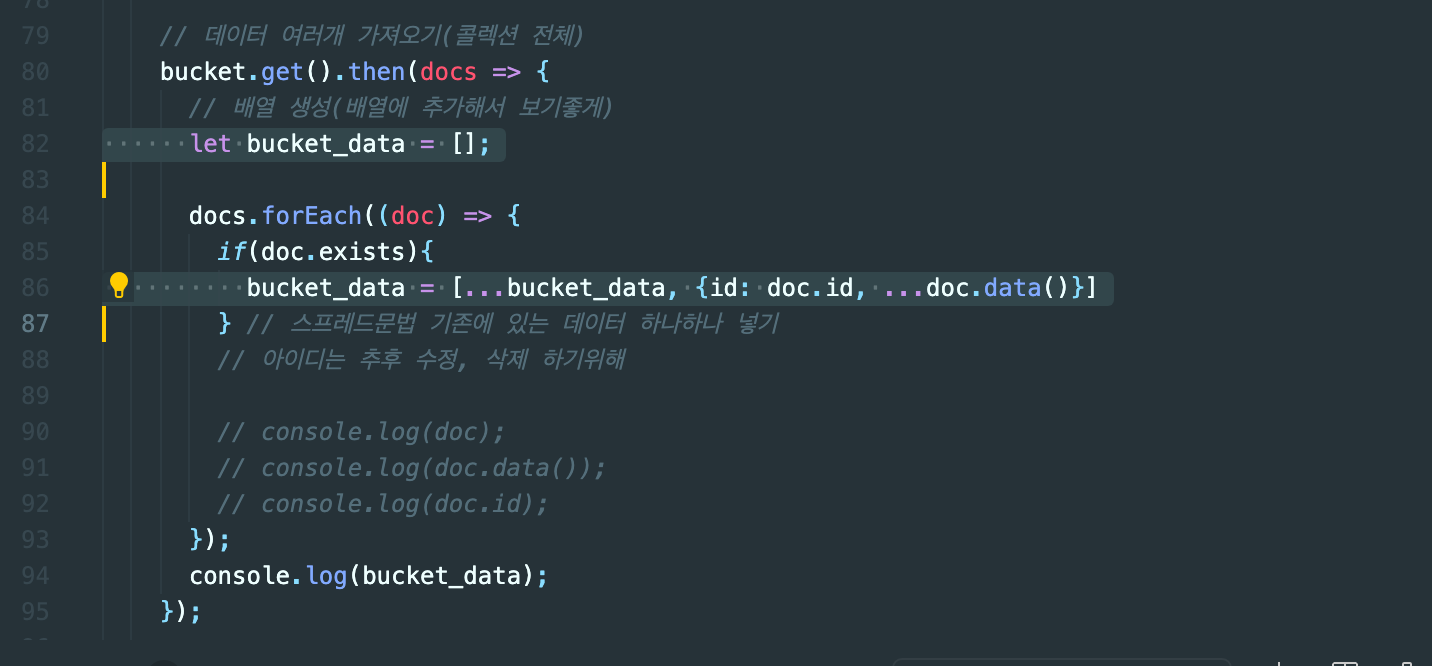
데이터 여러개 가지고오고싶을때


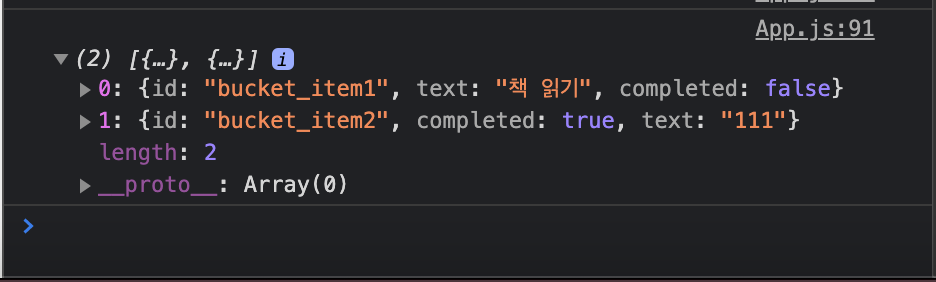
우리가 보기 편한 배열로 나오게 해주기


'개발공부 > 리액트 기초' 카테고리의 다른 글
| 미들웨어 사용해서 리덕스에 데이터 넣기 (0) | 2021.04.13 |
|---|---|
| 파이어스토어 데이터 추가, 수정, 삭제 (0) | 2021.04.13 |
| 스크롤바 (0) | 2021.04.13 |
| keyframes 웹에서 애니메이션 깔기 (0) | 2021.04.13 |
| 라우팅, 리덕스 붙이기 (0) | 2021.04.12 |