2021. 4. 14. 05:41ㆍ개발공부/리액트 기초
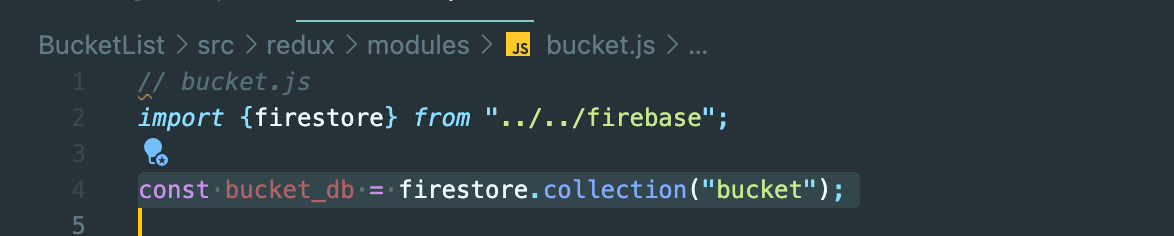
[bucket.js]
import {firestore} from "../../firebase";
1. 데이터 load하기(이니셜스테이트가 첫 화면에서 나타나고있는데 대신 파이어스토어의 데이터를 불러온다.)
파이어스토어의 컬렉션들을 전역변수로 만들어놓고 시작

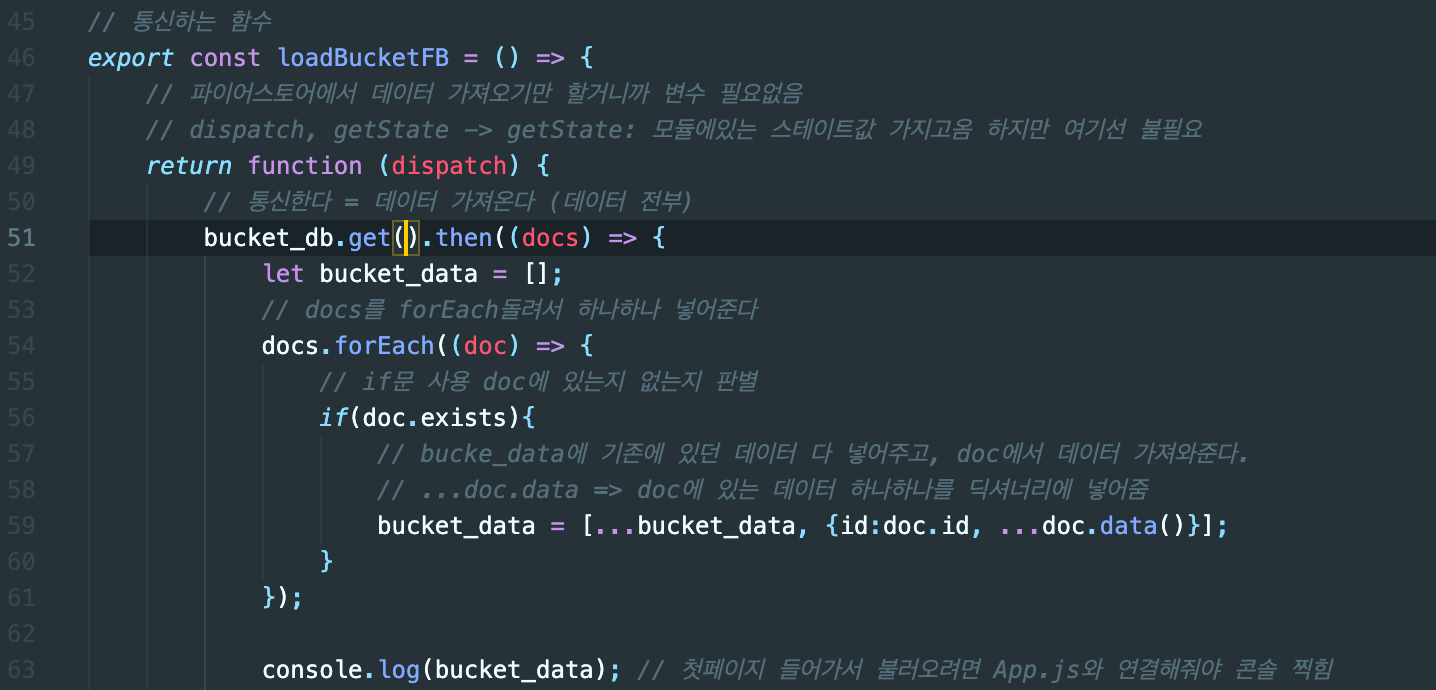
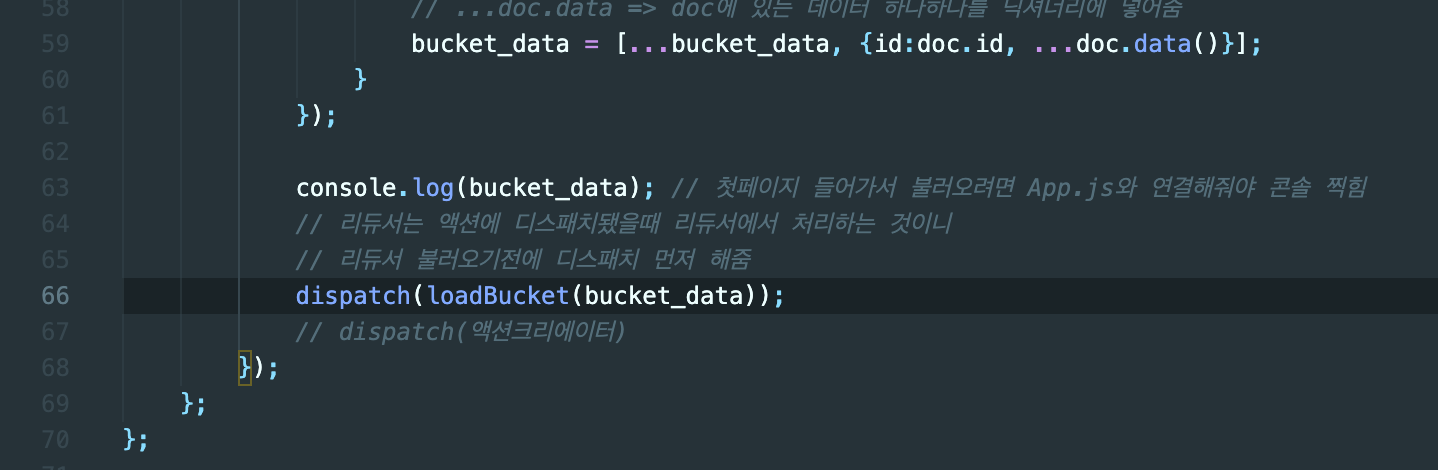
파이어베이스랑 통신하는 함수 만든다

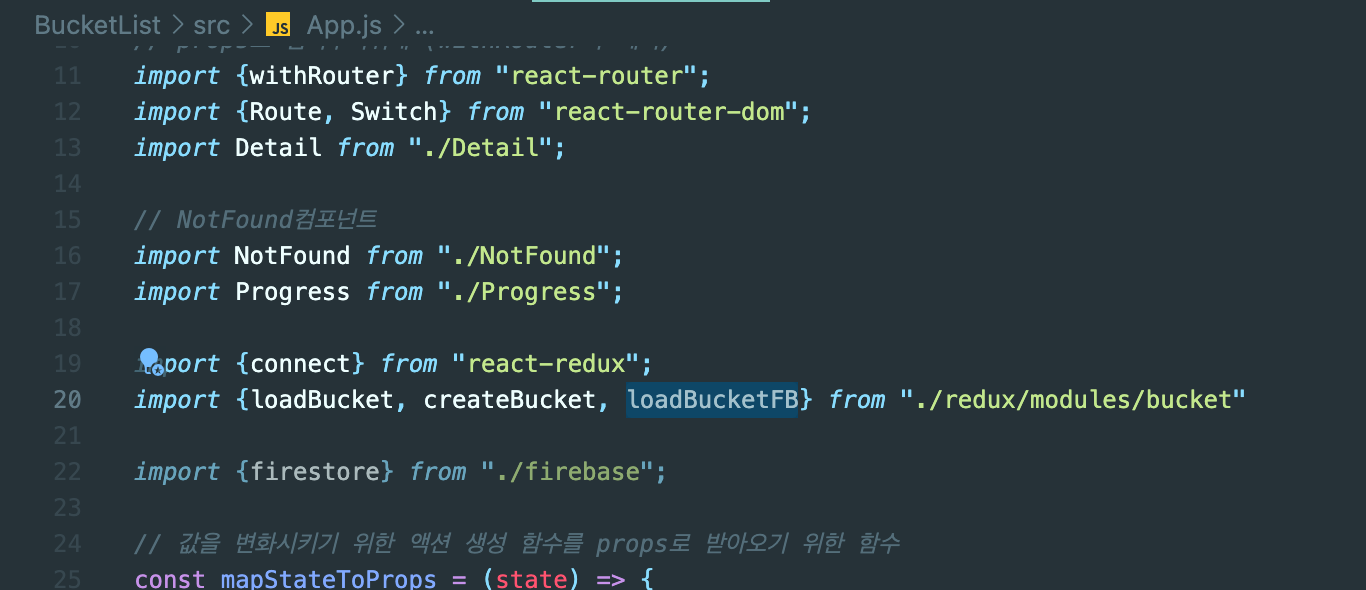
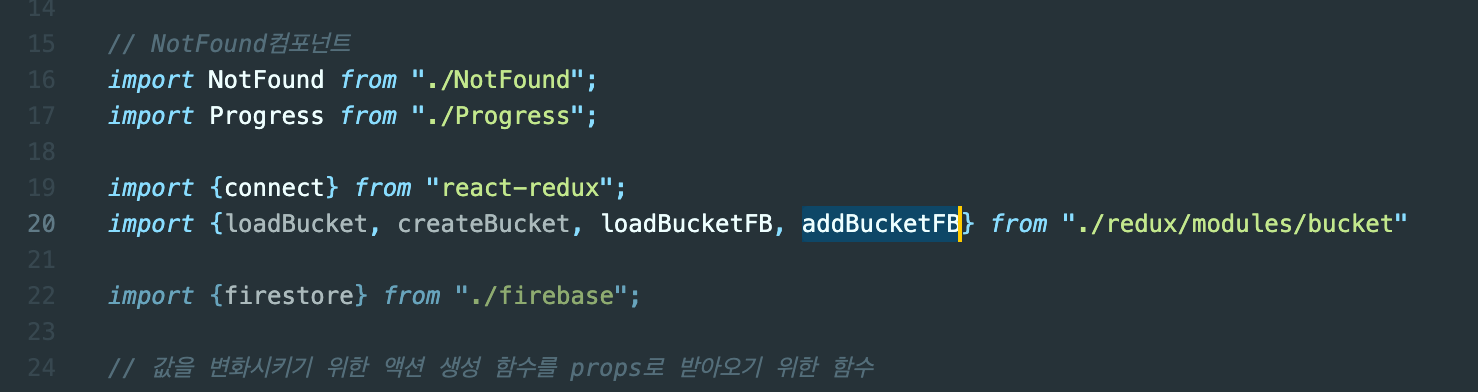
[App.js] 파일에서 import

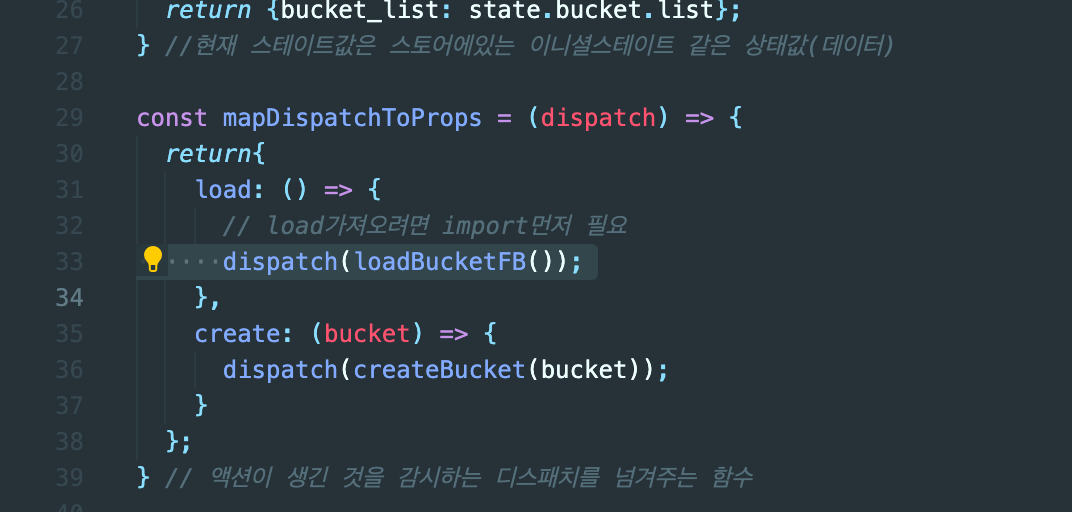
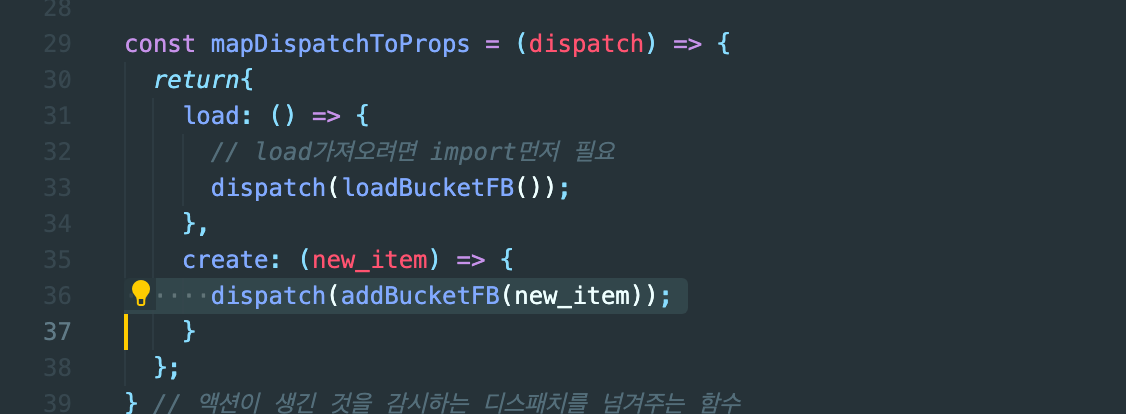
load bucketFB 호출할 수 있도록

그리고 componentDidMount에서 호출
this.props.load();콘솔로 찍어보고 잘 나오면
이제 리덕스 스토어에 넣어준다. = 리듀서 만져준다.
(액션이 디스패치됐을때 리듀서에서 처리한다. 그러니 디스패치를 먼저 해준다.)

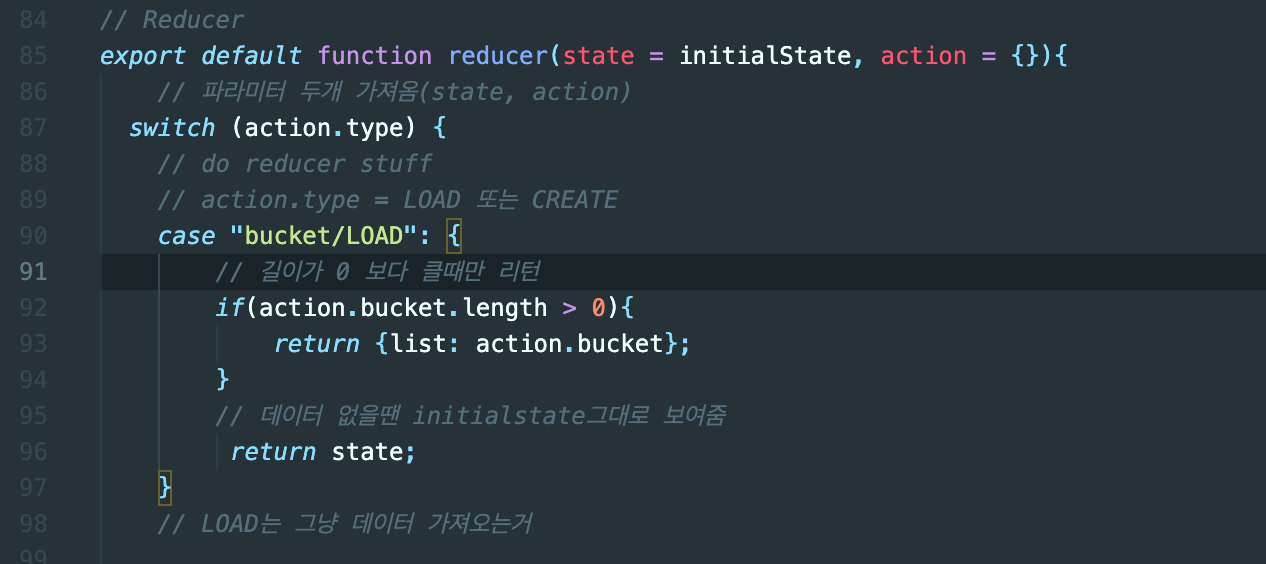
리듀서 생성

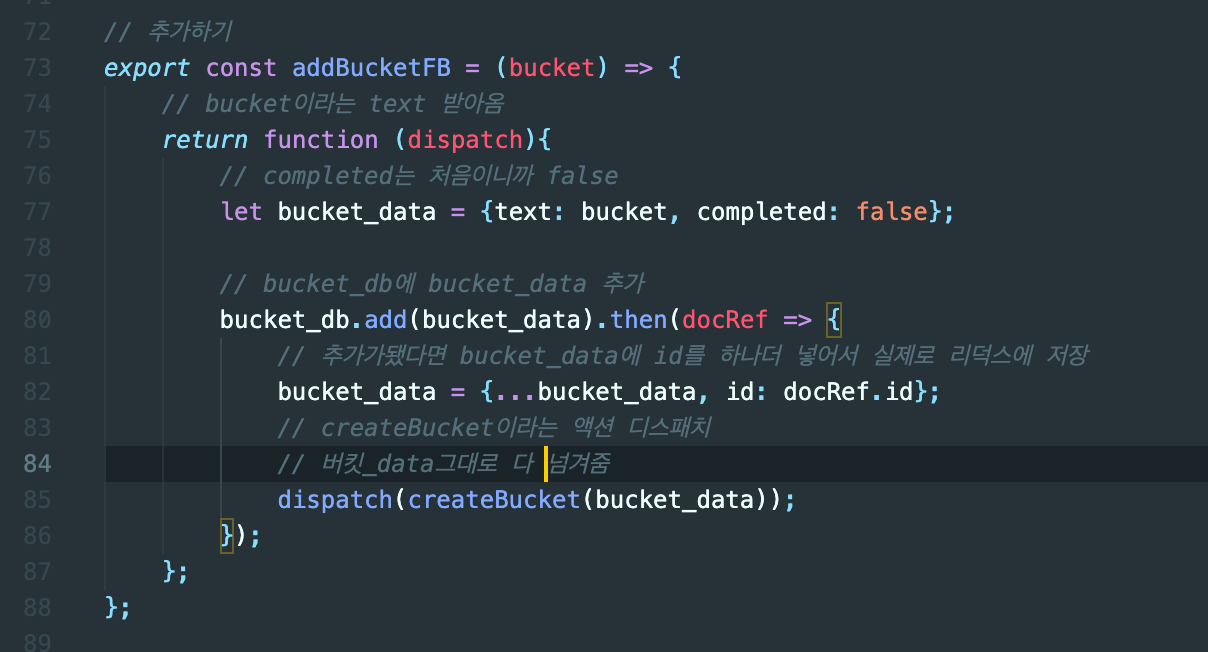
2. 데이터 추가하기
[bucket.js]

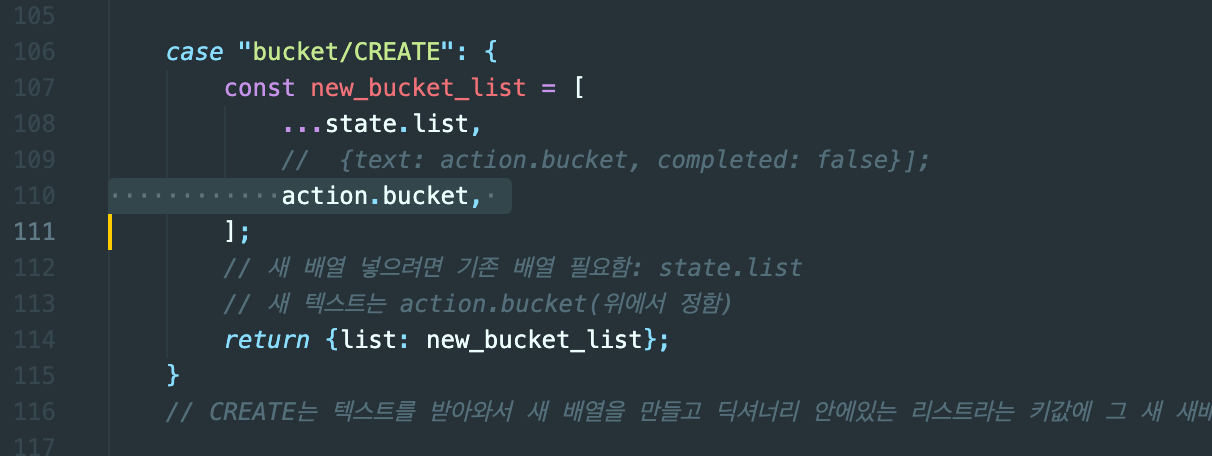
리듀서 고쳐주기

원랜 버킷이라는곳에 텍스트만 들어왔는데 이젠 데이터 전체를 다 주니까
action.bucket으로 수정
이제 App.js로가서 붙여준다.
언제나 그렇듯 import먼저!



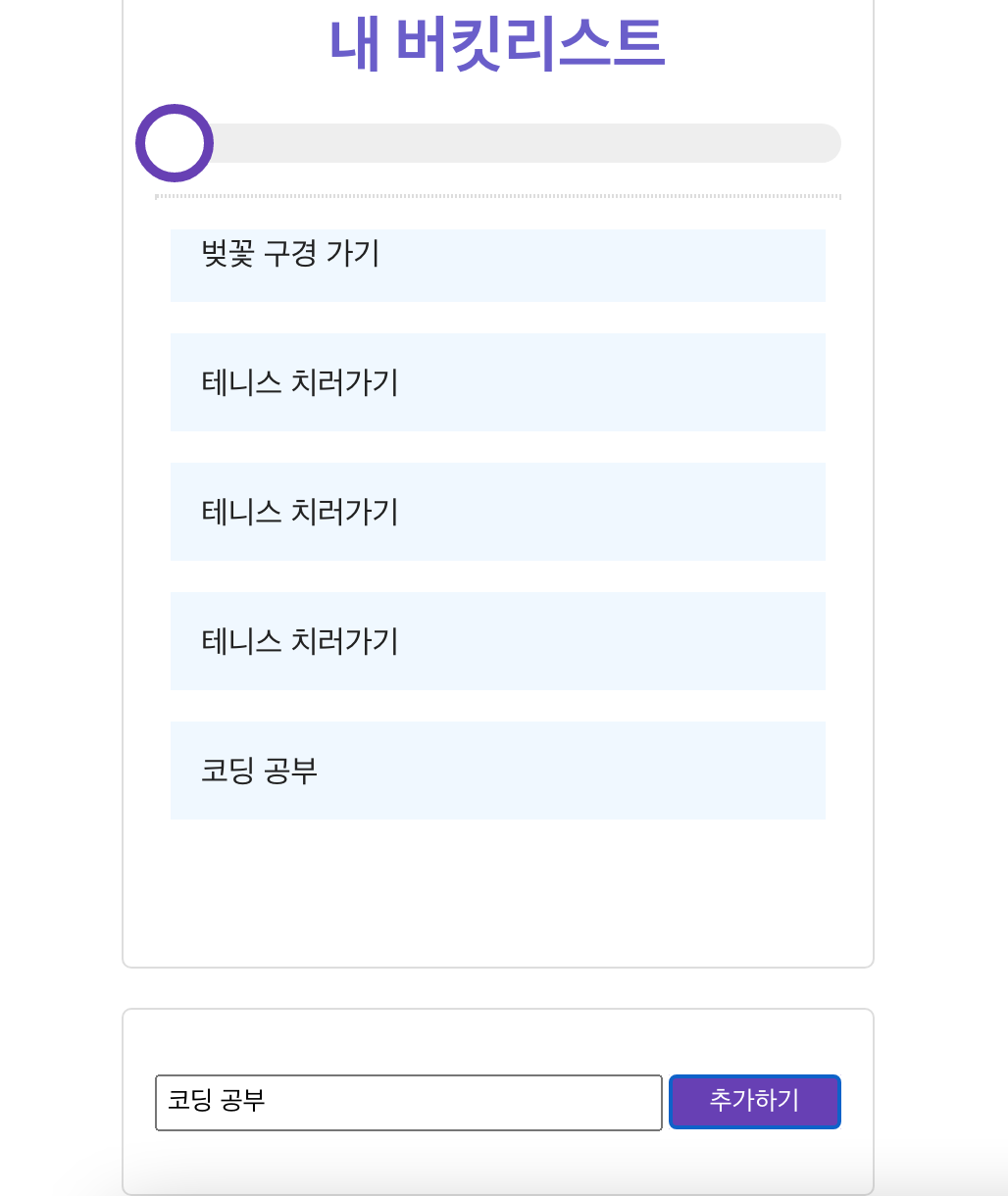
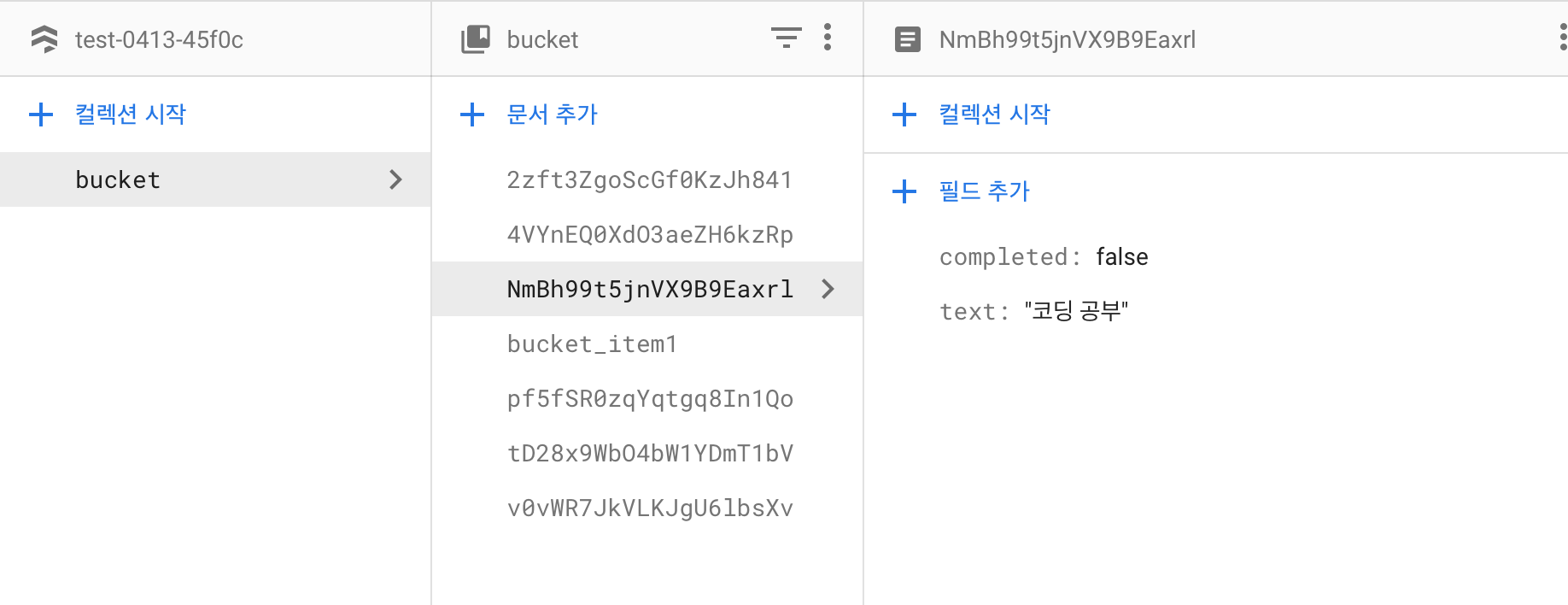
코딩공부를 추가해주었다. 파이어스토어에도 추가되었음!

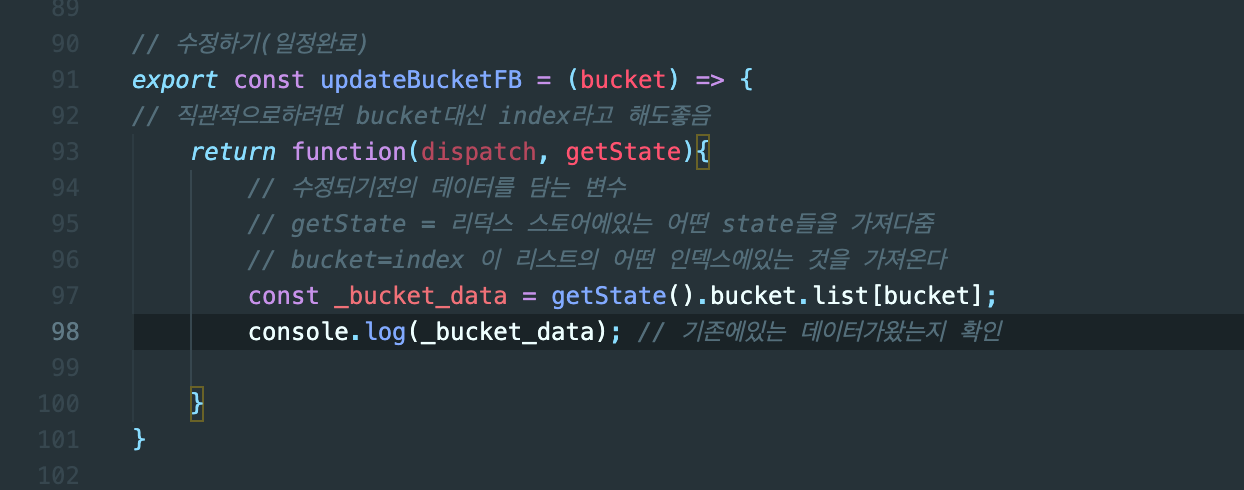
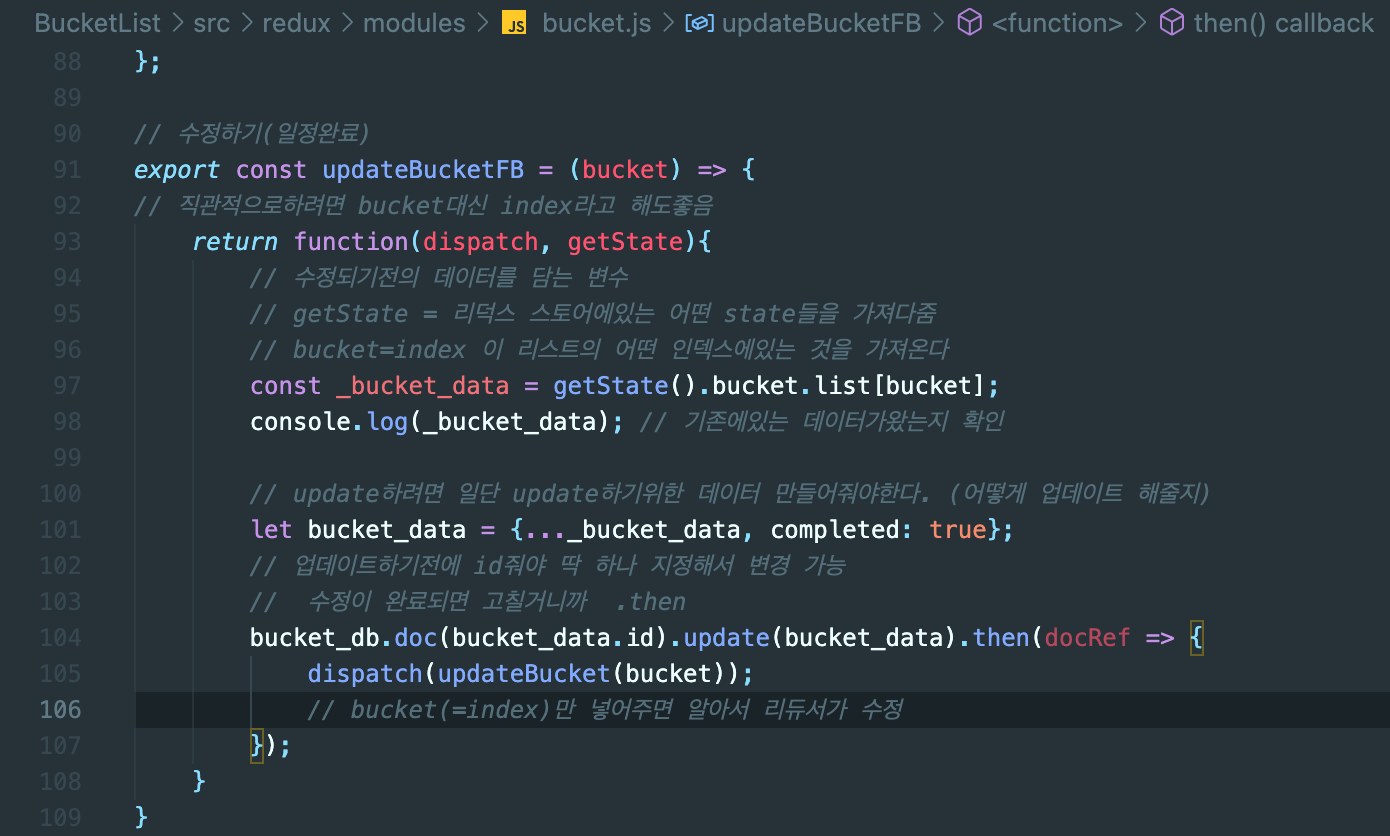
3. 일정완료(수정하기)
[bucket.js]

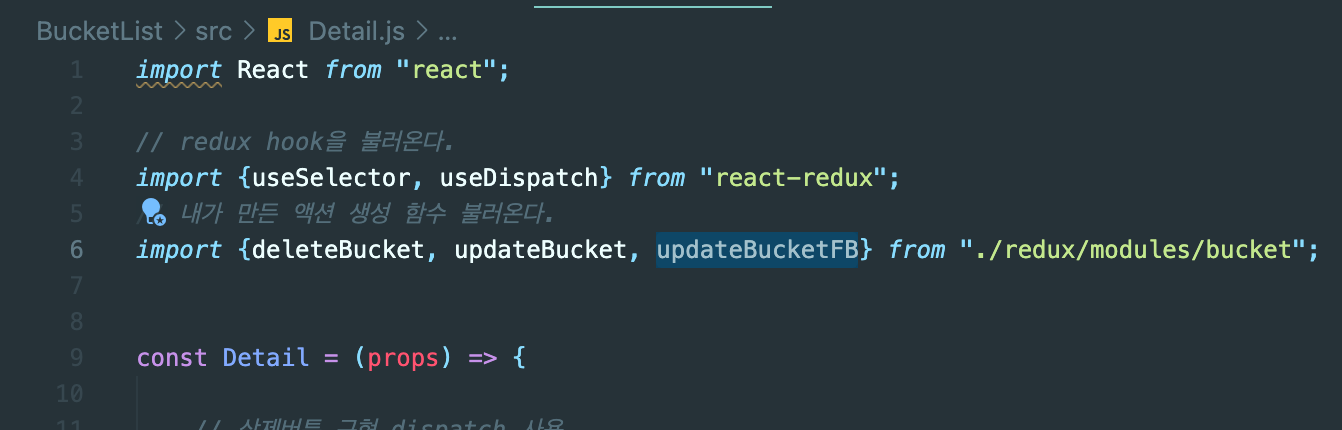
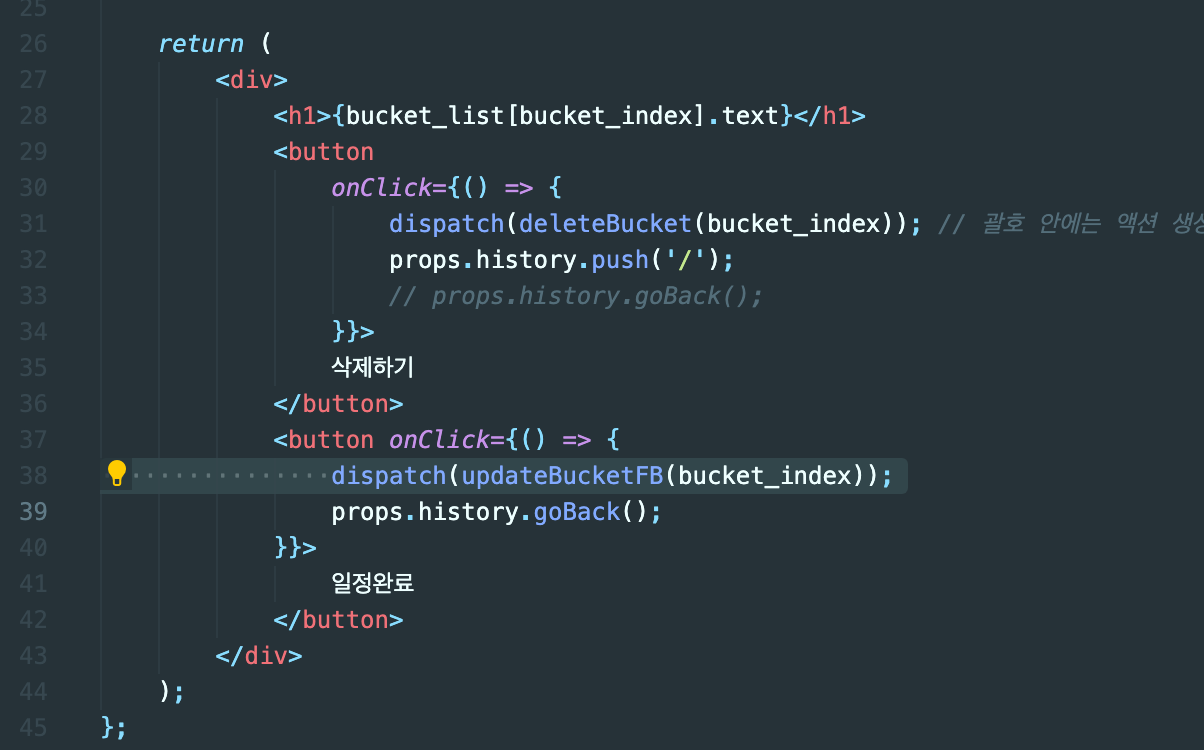
[Detail.js]
가서 추가


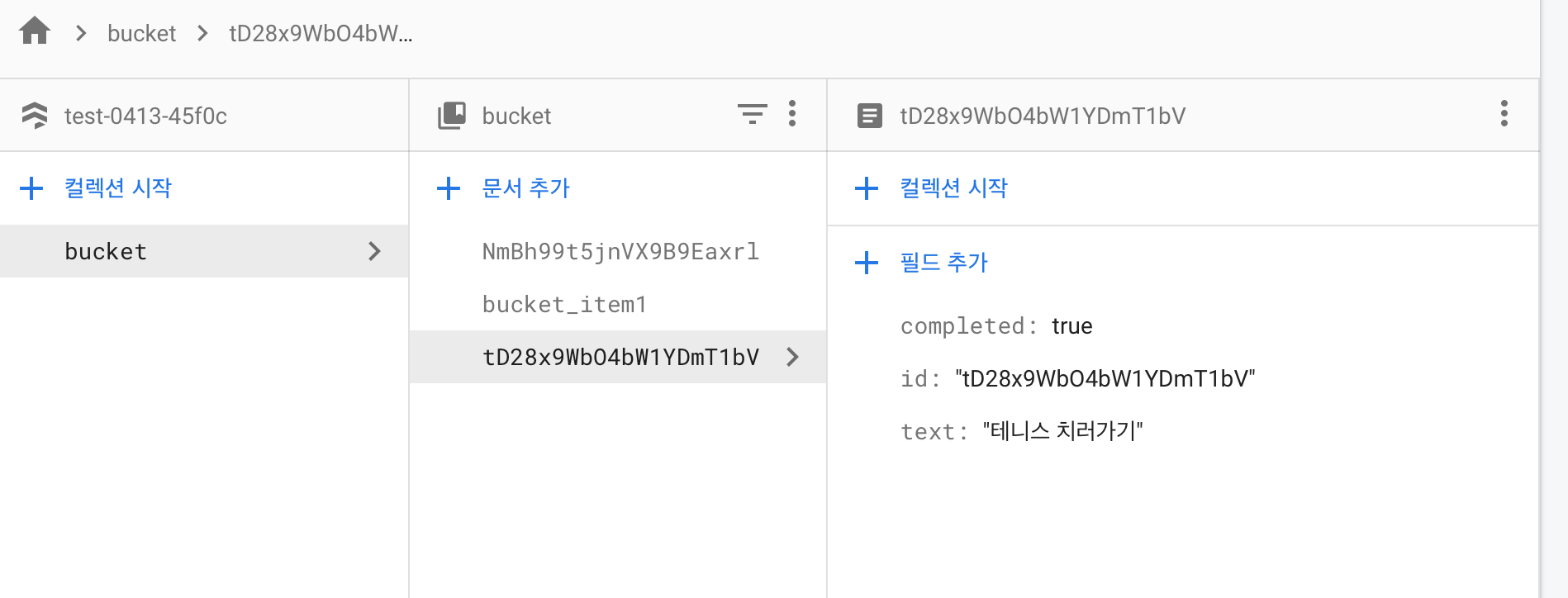
[bucket.js]



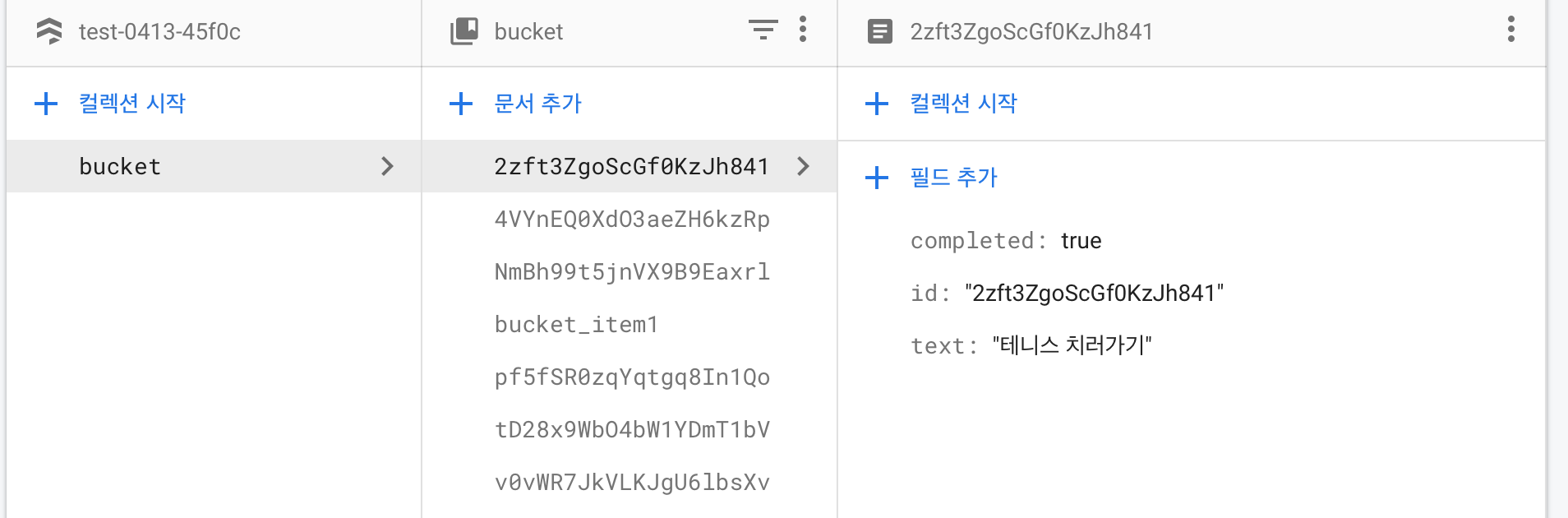
completed: true로 바껴있다!!
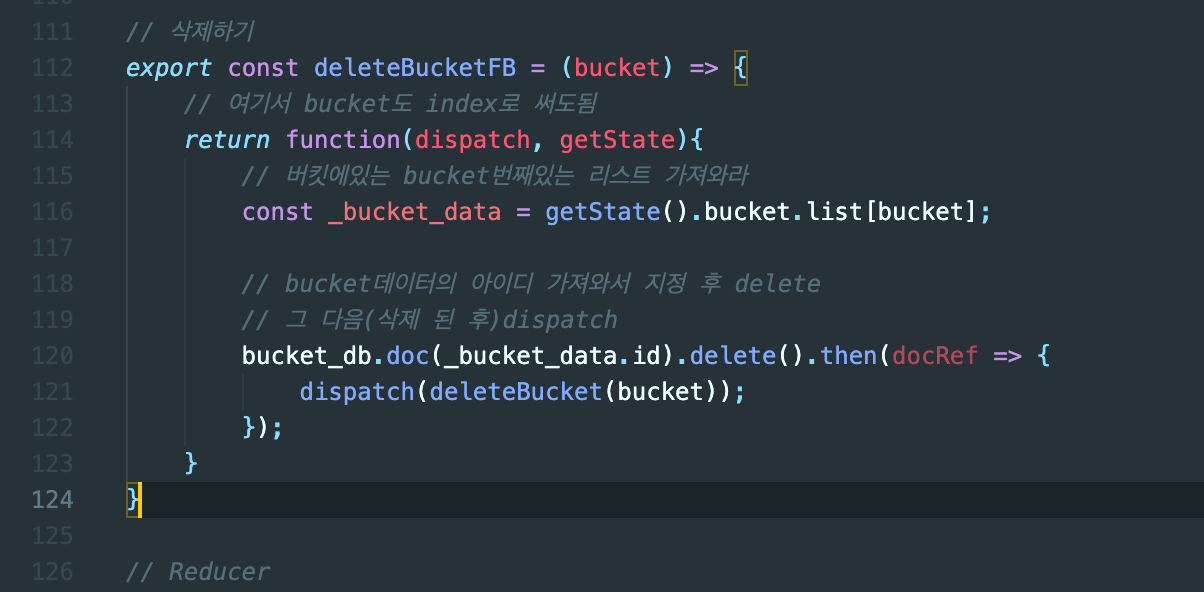
4. 삭제하기
[bucket.js]

이제 리듀서 처리로 넘어가는데 여기서도 update와 마찬가지로 리듀서 수정 필요없다.
그럼 이제
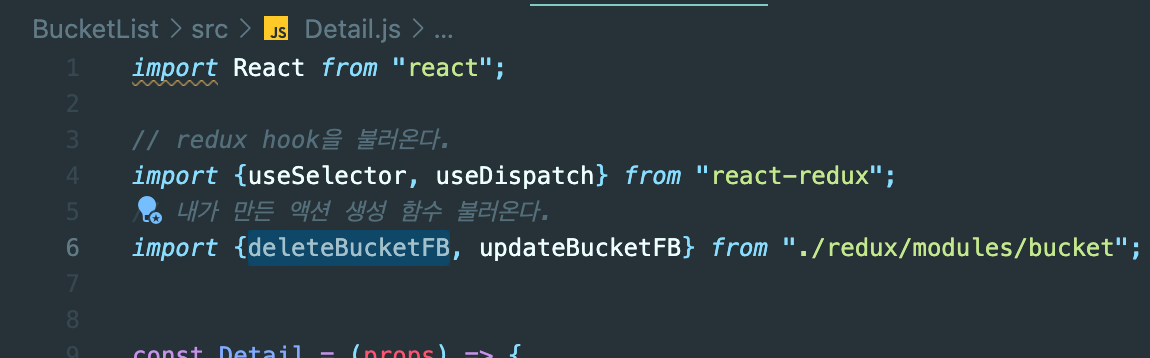
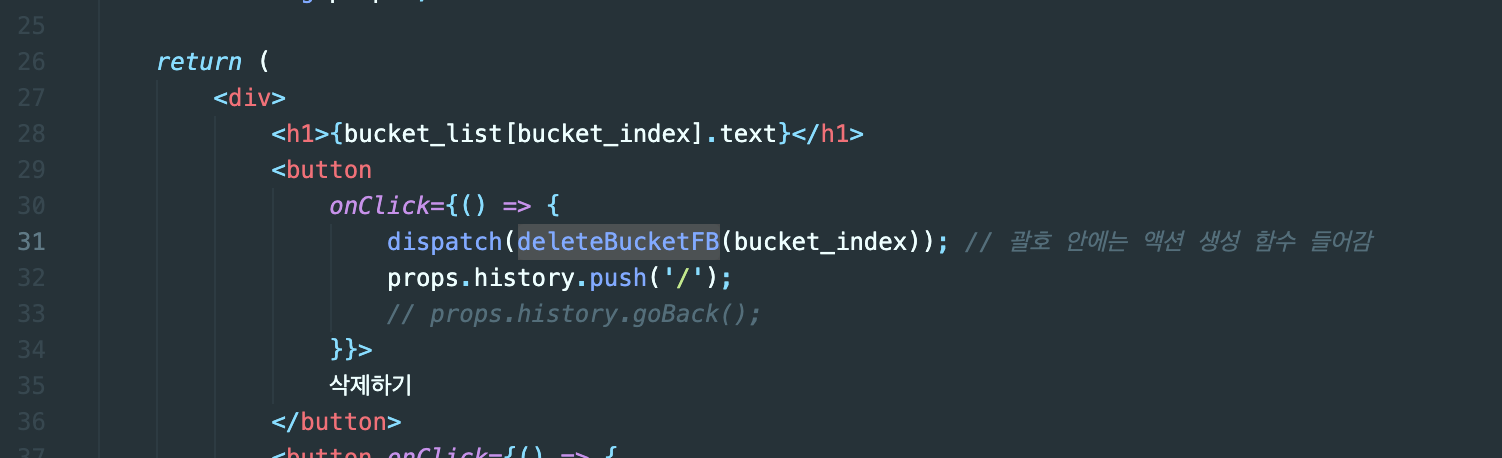
[Detail.js]가서 연결
import 먼저



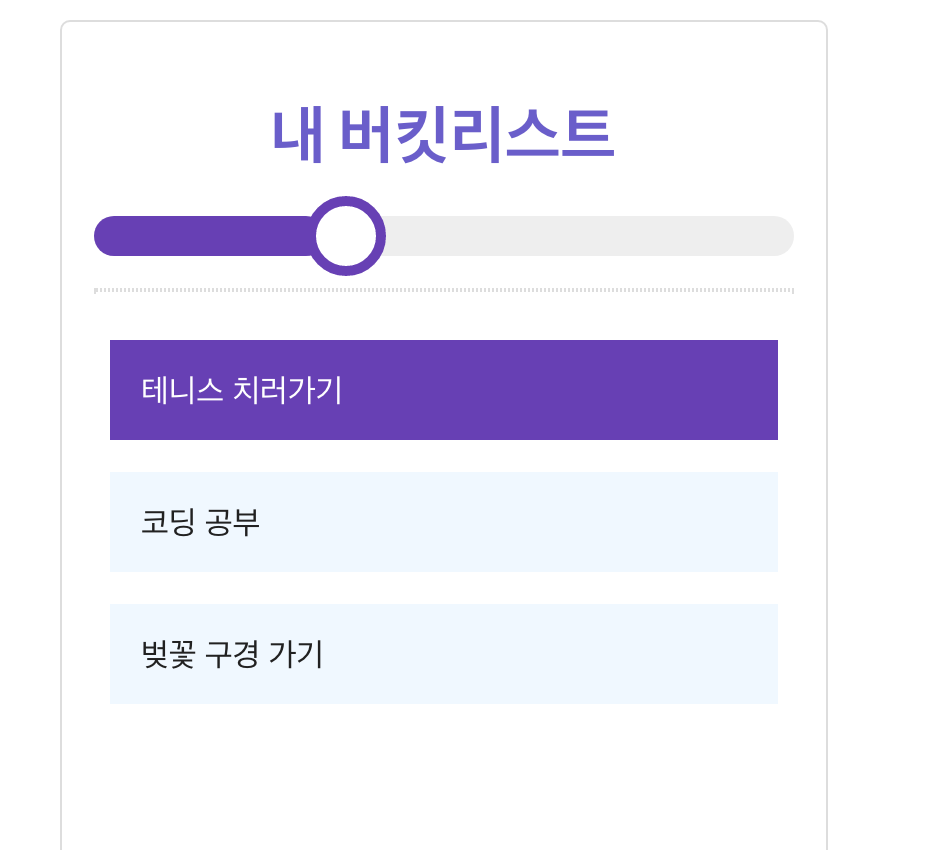
중복되어있던 테니스 치러가기 모두 삭제해주었다 ㅎㅎ

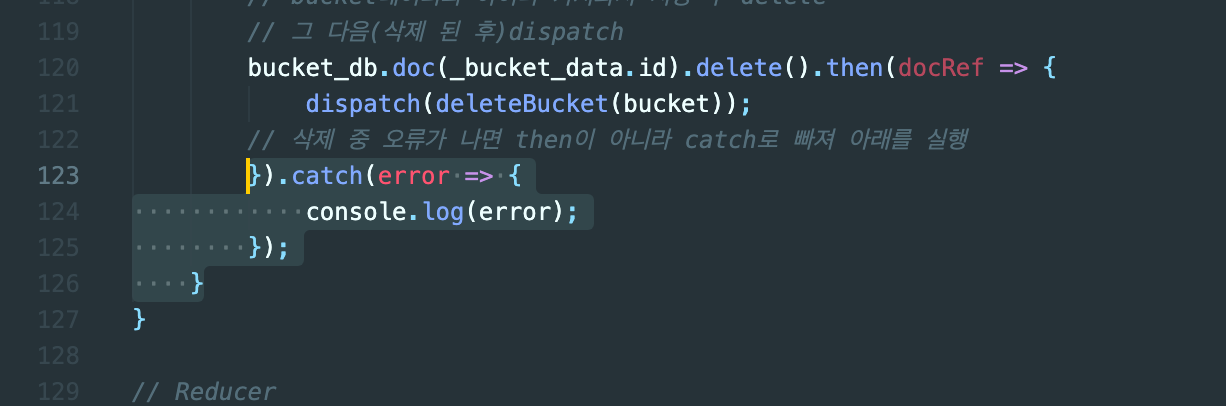
+ 에러방지
혹시 에러가날때를 위해 catch구문 넣어준다.

아이디가 없을때의 에러를 위해 미리 리턴시켜 함수에서 빠져나온다.

'개발공부 > 리액트 기초' 카테고리의 다른 글
| 로딩 스피너 (0) | 2021.04.14 |
|---|---|
| Material UI (0) | 2021.04.14 |
| 미들웨어 사용해서 리덕스에 데이터 넣기 (0) | 2021.04.13 |
| 파이어스토어 데이터 추가, 수정, 삭제 (0) | 2021.04.13 |
| 파이어베이스, 스토어 설정하기 (0) | 2021.04.13 |